Category: code
-
An Auto Generated Post using a WordPress MCP
A demo of creating a post using the Model Context Protocol (MCP) with WordPress.
Written by
-
An exercise in vibing – building my apps of yesteryear
An insight into using Claude to create some apps that i built a long while ago. Some tales of vibing and the issues it brings
Written by

-
Another day, another LLM fail with confidence
How i was duped into a false sense of security and led the team down the wrong path with confidence
Written by

-
Adding an app to WordPress via an Iframe
How to embed an app into Wordpress via an iFrame utilising .htaccess
Written by

-
Svelte Test with WordPress
A look into how to embed a Svelte app into a Wordpress web page
Written by

-
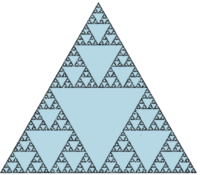
The Sierpinski triangle in HTML and Typescript
Create the Sierpinski pattern using javascript
Written by